この記事では、Vim/neovimでプラグインを使わずに「HTMLタグの属性値を置換・削除する」ためのコマンドについて、ご紹介します。
[解答] 正規表現の最短マッチを使って置換する
Vim 正規表現 {属性}=\”{-}\”
(ノーマルモード)
:%s/\({属性}=\"\).\{-}\(\"\)/\1\2/g
例えば、href属性の属性値をすべて消去する場合はこちらです。
(ノーマルモード)
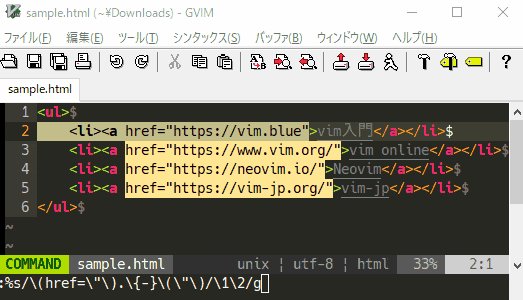
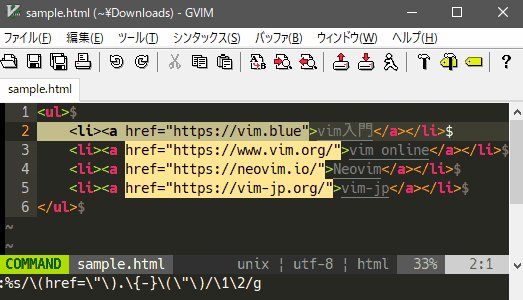
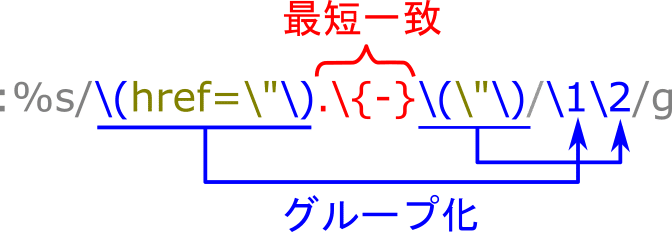
:%s/\(href=\"\).\{-}\(\"\)/\1\2/g
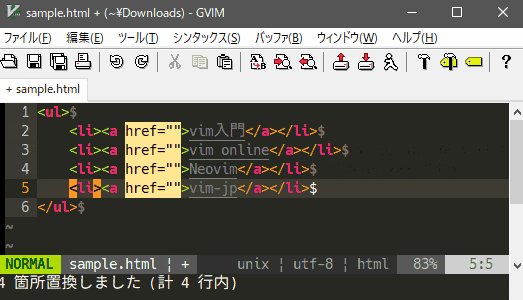
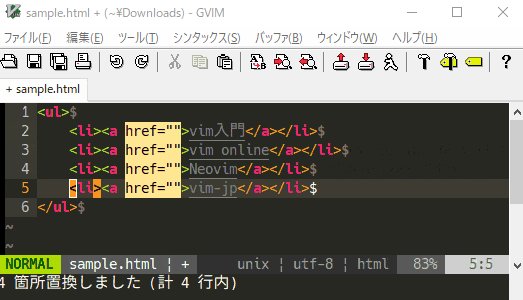
実際に実行してみると、このようになります。

一瞬で置換できますが、末尾にcを追加して確認しながら実行しても良いかも知れません。
また置換後の文字列を無しにしましたが、別の文字列(今回はURL)に置換する、といった使い方もできそうです。
解説
今回の正規表現は、Vimで扱う正規表現としては複雑に見えますが、それぞれが示す内容が分かってしまえば簡単です。

正規表現の構造を色分けしてみると、次のパターンの組み合わせということが分かります。
パターン1. 最短一致
.\{-}
パターン .* を使うと連続した文字列をマッチングできますが、一番最後の位置までマッチングしにいきます。
今回のような場合、最初のタグの最初の \” から最後のタグの \” までマッチングするような動作になりかねません。(今回の例では、期せず上手くいってしまいますが…)
そこで、マッチングする文字列が最も短くなるように動作する最短一致を利用するわけです。
このようなパターンを総じて量指定子と呼びます。
少し難しいですが、覚えておくと柔軟さが格段に上がりますね!
パターン2. グループ化
\(...\)
こちらのパターンは一般的なグループ化と呼び、マッチングした文字列を名の通りにグループとして認識します。そうして、置換後の文字列として \1 の形で呼び出して、マッチングした文字列を再利用することができます。
もちろんグループが複数ある場合、前から順番に \1 \2 \3 … の形で取得することができます。
このVimコマンドの補足情報
- 利用頻度[star rate=3]
- 便利さ[star rate=4]
- 覚え易さ[star rate=2]
関連するVimヘルプ
Vimからは、下記のコマンドでヘルプを確認できます。
:help pattern-multi-items :help /magic
ヘルプで検索するときは、通常は大文字小文字は識別されませんので、どちらでも構いません。
参考書籍
こちらの書籍が参考になります。
[temp id=3]